🌐 Progressive Web Apps (PWAs)
Progressive Web Apps is a term coined by Google to describe a set of functionalities that bring web apps closer to native apps, and which include offline support, push notifications, installability, and more. web.dev is a comprehensive resource to learn more about PWAs. While there is certainly a lot of PWA features that can be useful for games, I think the most important one is installability. Allowing your users to install your game on their device and have an icon on their desktop or home screen is a great way to increase engagement and gives a more immersive fullscreen experience with no browser UI.
Browser installation
Installing a PWA on a device can be done in two ways: via a button in the browser UI (which may say Add to home screen “A2HS” on mobile, or Install app on desktop), or via a browser-native prompt that the PWA can trigger. By default, if supported, the installation prompt will appear whenever the browser has confirmed that your PWA meets the installability criteria, which may happen soon after the user opens your game. That’s less than ideal, as it may interrupt the user’s experience and be seen as an annoying popup. You can instead trigger the prompt yourself, for example when the user clicks an in-game install button or has completed a level.
Support
As on January 2023, installing PWAs directly from a web page is supported on:
- ✅ Chromium-based desktop browsers (Chrome, Edge, Brave…).
- ✅ Chromium-based Android browsers (Chrome, Edge, Brave…).
- ✅ Firefox for Android.
- 😕 Firefox desktop via an extension.
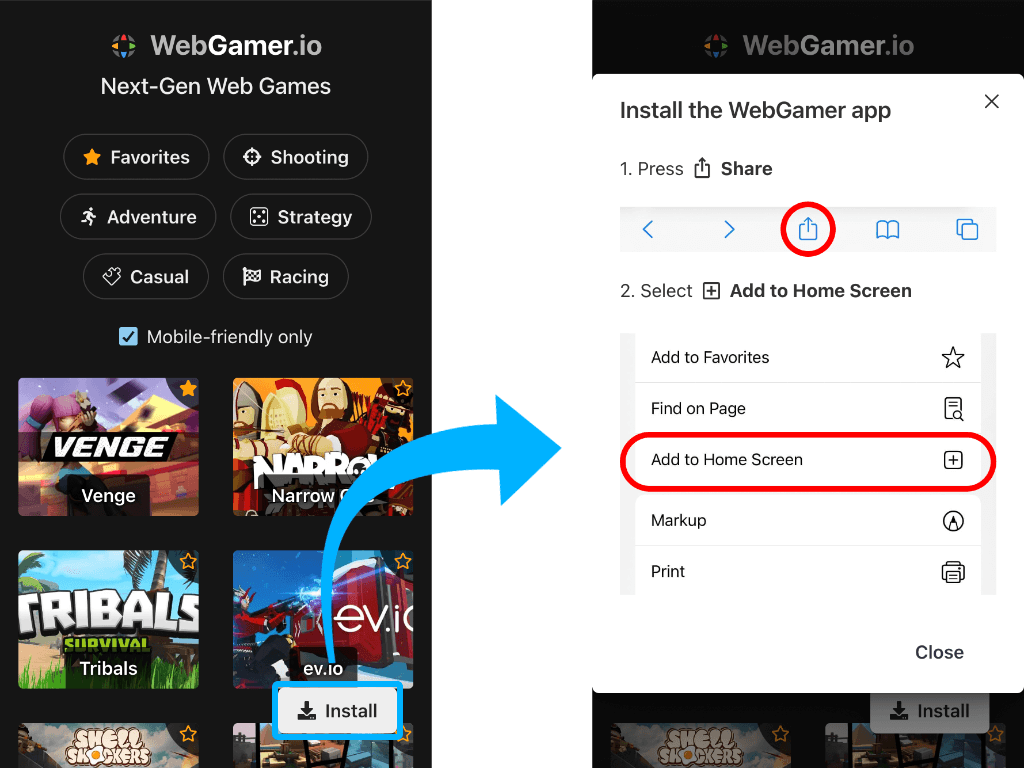
- 😕 Safari on iOS and iPadOS, but with no install prompt support. Users have to click on Share, then Add to home screen, which is a terrible process that you will have to explain to your users (see example below).
- ❌ Browsers other than Safari cannot install PWAs at all on iOS and iPadOS (Note: this is changing! 🎉).
- ❌ Safari and Opera on desktop.
Safari Install Instructions
Here is what I implemented on WebGamer.io to explain how to install a PWA on iOS and iPadOS:

(the red highlights are part of the instructions modal)
With the recent changes to Safari going in the direction of supporting PWAs, I hope that this will just be a temporary workaround and that we will have access to a native install prompt on iOS and iPadOS soon.
PWABuilder
The easiest way to publish your PWA to app stores is to use PWABuilder, online or via the VSCode extension. It’s a tool made by Microsoft to publish your existing PWA to app stores like the Apple App Store, Google Play Store, and Microsoft Store. It’s free and easy to use, and it will generate all the assets you need for your app store submission. You can also use it to generate a manifest or a service worker.
Offline support
Offline support is no longer required to install a PWA 🎉. If you want your game to work offline, you can use service workers. Service workers can get quite complicated and I would recommend leveraging existing libraries instead of doing it yourself. You can use Google’s Workbox to help, but an even easier way to get started is to use a library for your bundler:
- vite-plugin-pwa
- @vite-pwa/sveltekit (Svelte)
- @vite-pwa/astro
- @ducanh2912/next-pwa (Fork of next-pwa, React)
- next-offline (React)
- gatsby-plugin-offline (React)